Edvisor Recruit: Formularios y Website
¿Cómo crear formularios y recopilar datos a través de su portal y sitio web para estudiantes?.
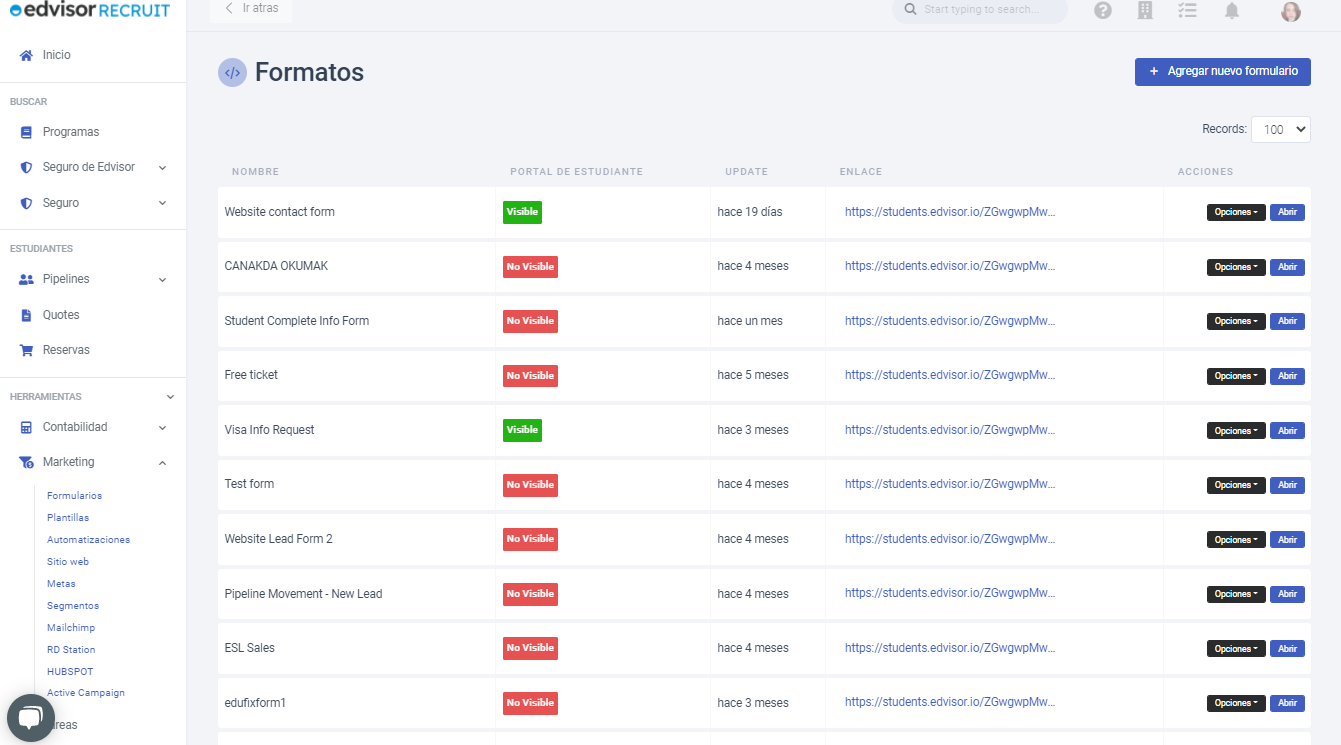
Formularios
Recopila los datos necesarios de tus clientes mediante la creación de formularios que enviarán la información directamente a los perfiles de 'Estudiante' en Recruit. Puedes solicitar formularios (y enviarlos a tus alumnos) de tres formas:
- Enlace directo (URL en vivo) al formulario: utiliza la funcionalidad del Portal del estudiante
- Portal del estudiante: donde el estudiante puede acceder y enviar todos los formularios que hayas creado para él.
- Insertar en su sitio web: copia / pega el código de inserción proporcionado para cada formulario directamente en tu sitio web.

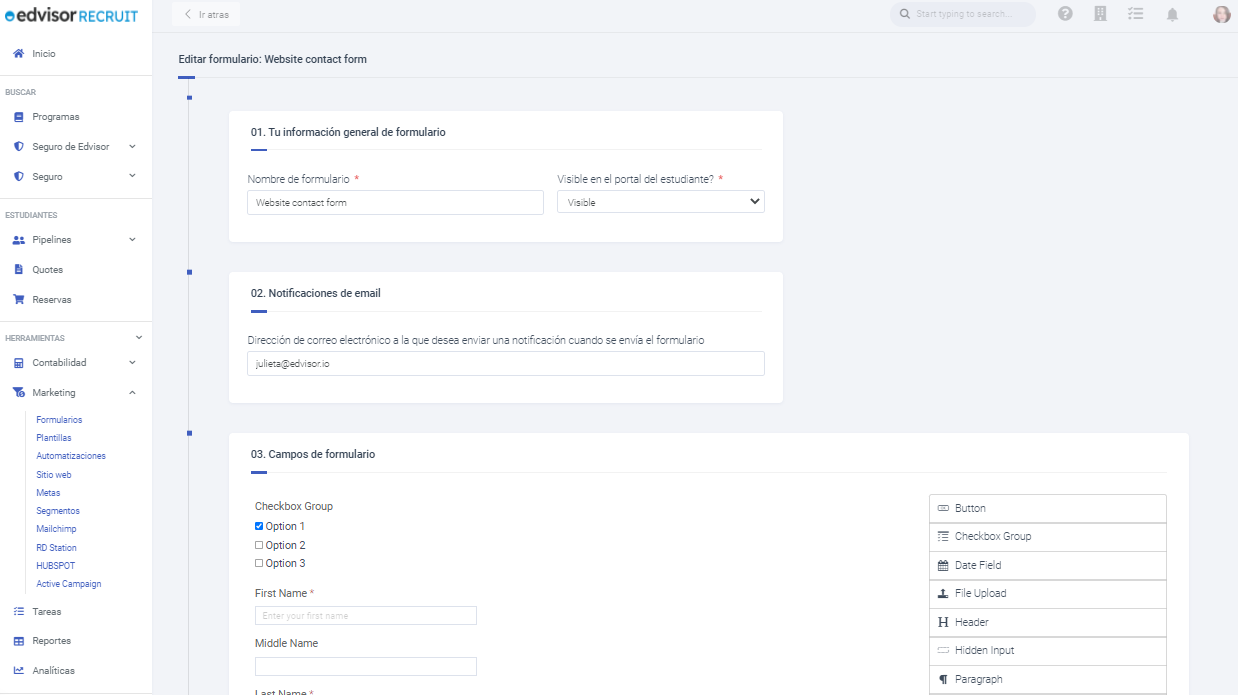
Al crear / editar formularios, presta especial atención a estas secciones importantes:

Notificaciónes de Correo Electrónico
Indica qué correos electrónicos deben ser notificados por cualquier estudiante cuando complete este formulario. Este correo electrónico no tiene que estar asociado con un usuario existente en tu cuenta.
Campos de formulario
Puedes crear nuevos campos personalizados para tus formularios o asignar los campos de formulario a los predeterminados presentes en los Perfiles de los Estudiantes. Para ello, en el campo 'nombre', asegúrate de estar utilizando los valores del sistema que coinciden con lo que deseas registrar.
Puedes encontrar una lista completa de ID de Campo de 'nombre' que se pueden asignar aquí:Valores de los campos del formulario. A continuación se muestra una lista de algunos de los más utilizados:
- Teléfono: teléfono;
- Teléfono 2: teléfono2;
- Nombre: Nombre;
- Segundo nombre: segundo nombre;
- Apellido: Apellido;
- Correo electrónico: correo electrónico;
- Dirección: Dirección;
- Objetivo: Objetivol;
- País: nacionalidad;
- Comentarios: observaciones;
- Fuente de referencia: de dónde;
- Detalles de la remisión: remisión;
- Estado (en tierra / extranjero): estado;
- Fecha de nacimiento: fecha de nacimiento;
- Género: género;
- Nivel de interès: nivel de interés.
- Fecha de vencimiento de la visa: visas --- fecha de vencimiento de la visa
- Fechas de llegada: fechas de llegada --- fecha de salida
- Fechas de llegada: fechas de llegada --- fechas de llegada --- fecha de llegada
- Fechas de llegada: fechas de llegada --- desde
- Fechas de llegada: fechas de llegada --- a
- Fechas de llegada: fechas de llegada --- reserva-ref
- Fechas de llegada: fechas de llegada --- hora de llegada
- Fechas de llegada: fechas de llegada --- número de vuelo
- País del pasaporte: pasaportes --- país
- Fecha de emisión del pasaporte: pasaportes --- fecha de emisión del pasaporte
- Fecha de vencimiento del pasaporte: pasaportes --- fecha de vencimiento del pasaporte
- Número de pasaportes: pasaportes --- número de pasaporte
- GPA: detalles de educación - gpa
Al incluir información de los dependientes:
Nombre del dependiente: Perfiles ligados --- nombre del alumno
Tipo de dependiente (padres / hermanos / pareja / hija / hijo / custodio / otro): Perfiles ligados --- tipo
Comentarios dependientes: Perfiles ligados --- comentarios: comentarios
Correo electrónico dependiente: Perfiles ligados --- correo electrónico
Teléfono dependiente: Perfiles ligados --- telefono
Fecha de nacimiento del dependiente: Perfiles ligados ---fecha de nacimiento
Género dependiente: Perfiles ligados --- género
Número de pasaporte dependiente: Perfiles ligados --- número de pasaporte
Ocupación dependiente: Perfiles ligados --- ocupación
Cualquier campo de formulario que se cree y no se corresponda con ningún campo de perfil predeterminado aparecerá en la sección de vista de perfil junto con los campos personalizados del pipeline que se hayan creado. Si alguno de estos campos no tiene ningún valor, no aparecerá en el perfil en absoluto.
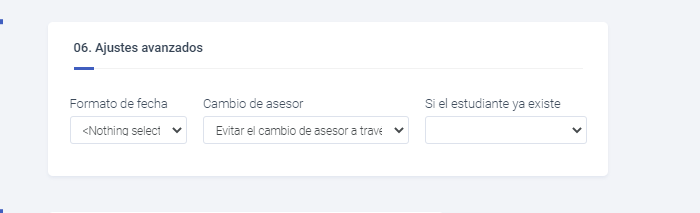
Ajustes avanzados
Un punto importante a tener en cuenta en la configuración avanzada es qué hacer cuando un estudiante ya existe en tu sistema. Puedes seleccionar (a) sobrescribir los datos existentes o (b) detener el envío. La indicación de un estudiante duplicado estará de acuerdo con tu 'Configuración de la agencia' (correo electrónico o fecha de nacimiento o ambos); por lo general, en la mayoría de los casos, se trata de un correo electrónico a menos que se active de otra manera.

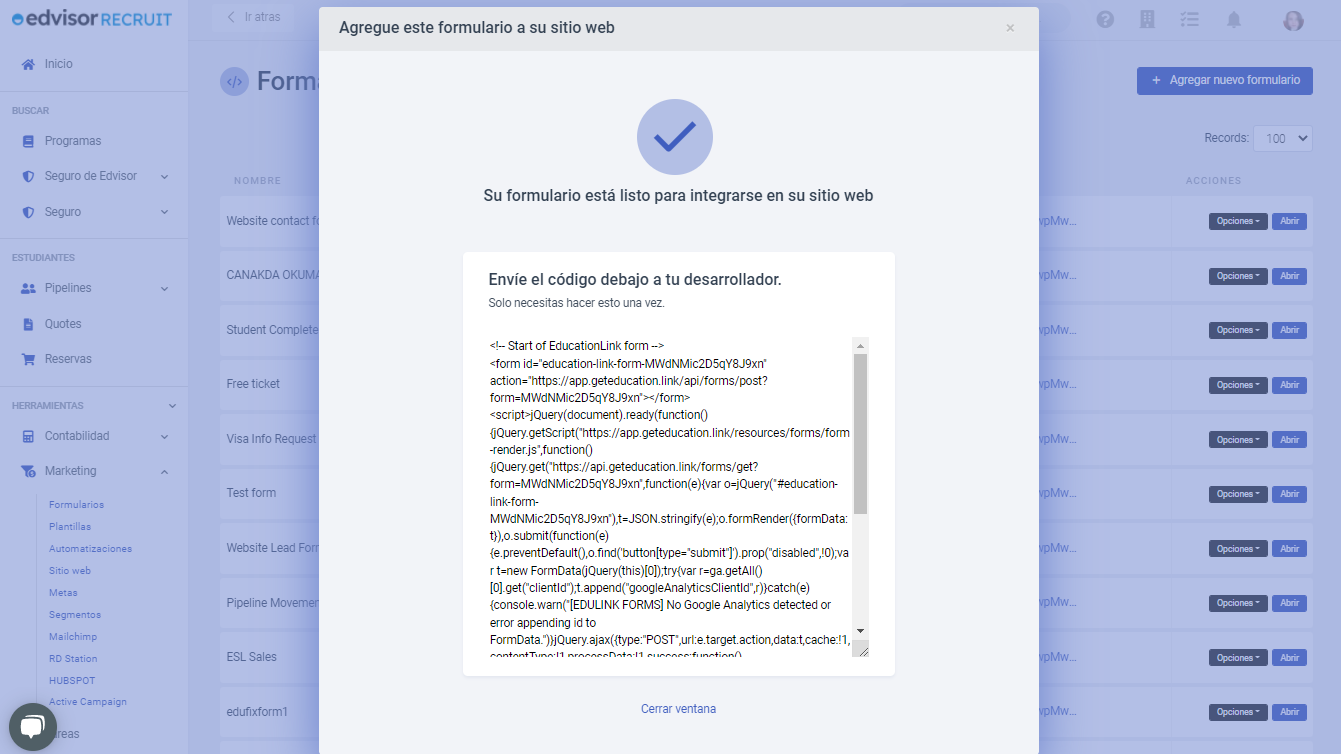
Insertar sitio web
Puedes insertar cualquier formulario que cree en tu sitio web *. Cuando veas todos sus formularios, elija uno y haga clic en 'Opciones' para ver un submenú.
Luego selecciona 'Agregar a mi sitio web'. Se mostrará un código de inserción. Desde aquí, usted o el administrador de su sitio pueden pegar este código en cualquier lugar de su sitio web para mostrar el widget de formulario, ¡y voila! Cualquier nuevo envío irá directamente a tu cuenta de Recruit.
Para insertar el formulario en su sitio web, es posible que necesite la ayuda de un desarrollador. Los desarrolladores de tu sitio web sólo necesitarán este "código de inserción" para integrar y personalizar el formulario en tu sitio web, no es necesario que les proporciones acceso a Recruit.

Consejo profesional: también se puede incrustar un widget de Ventas de seguros utilizando este mismo procedimiento, consulta el artículo sobre cómo hacerlo aquí.
Cada formulario que creas tiene un enlace de inserción diferente. Si tienes problemas al intentar insertar sus formularios, hay una cosa importante que debes tener en cuenta:
* El script para insertar requiere jQuery y FormData en su sitio web / navegador para funcionar.
Charla geek: si no quieres tener testas dependencias puede crear su secuencia de comandos de incrustación. Nuestras clases CSS predeterminadas se basan en Bootstrap 3/4, no incluimos ningún estilo CSS predeterminado. Finalmente, si tiene varios scripts en la ventana. onload, es posible que desee cambiar la forma en que Recruit carga el formulario a $ (document) .ready (). Por último, si obtiene el consentimiento para las cookies y el procesamiento de datos en otro lugar, es posible que deba actualizar los datos del formulario manualmente y / o evitar que el formulario envíe el ID de Google Analytics a los servidores de Recruit.
Si su sitio no es compatible con jQuery, puede intentar agregar este script al código de inserción para intentar que funcione:
<script src = "https://code.jquery.com/jquery-3.6.0.js"
integridad = "sha256-H + K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk ="
crossorigin = "anónimo">
</script>
SIGUIENTE: Edvisor Recruit: creación de plantillas y adición de muestras para los documentos solicitados