Edvisor Recruit: Formulários e Website
Como criar formulários e coletar dados por meio do Portal do Estudante e Website?
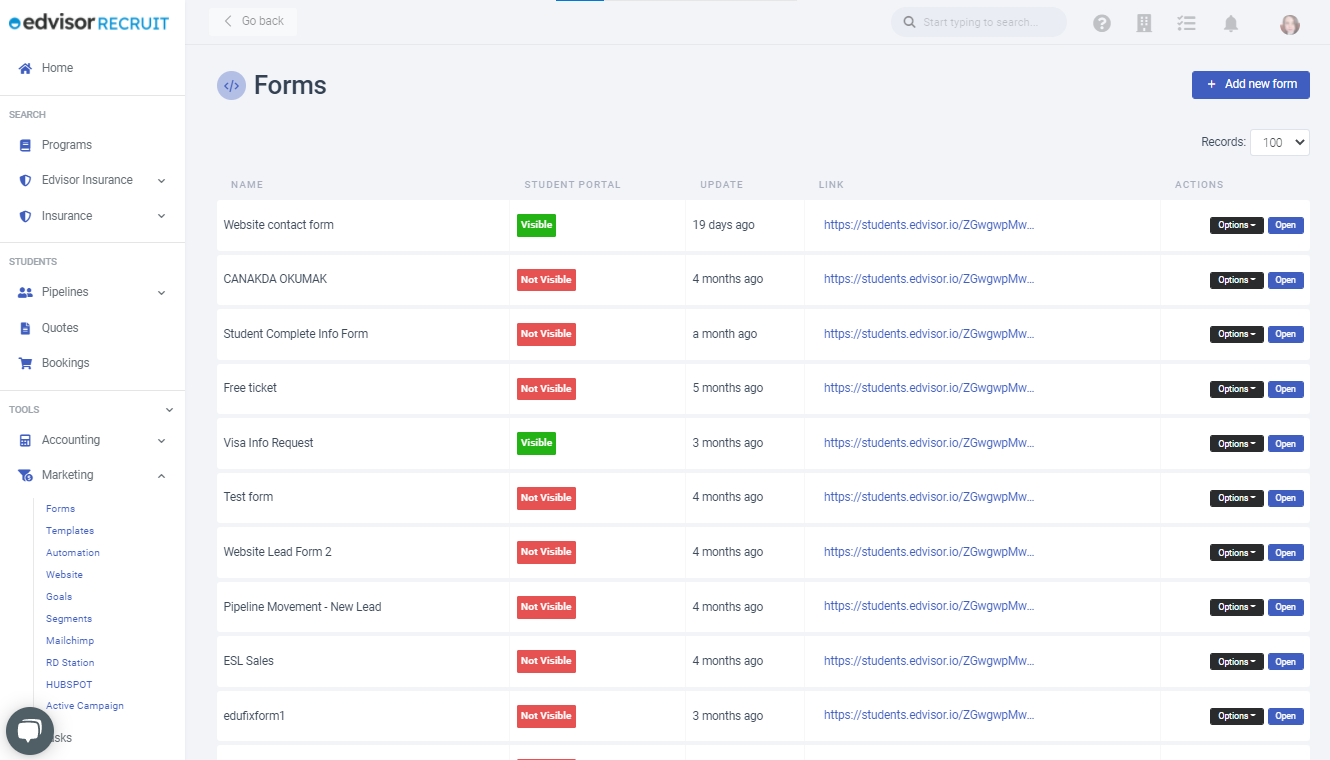
Formulários
Colete todos os dados necessários de seus clientes criando formulários que enviarão as informações diretamente para os perfis de 'Aluno' no Recruit. Você pode aplicar formulários (e enviar para seus alunos) de três maneiras:
- Link direto (URL ao vivo) para o formulário - usa a funcionalidade do Portal do Estudante
- Portal do Estudante - onde o aluno pode acessar e enviar todos os formulários que você criou para ele.
- Incorporar em seu site - copie/cole o código de incorporação fornecido para cada formulário diretamente em seu site.

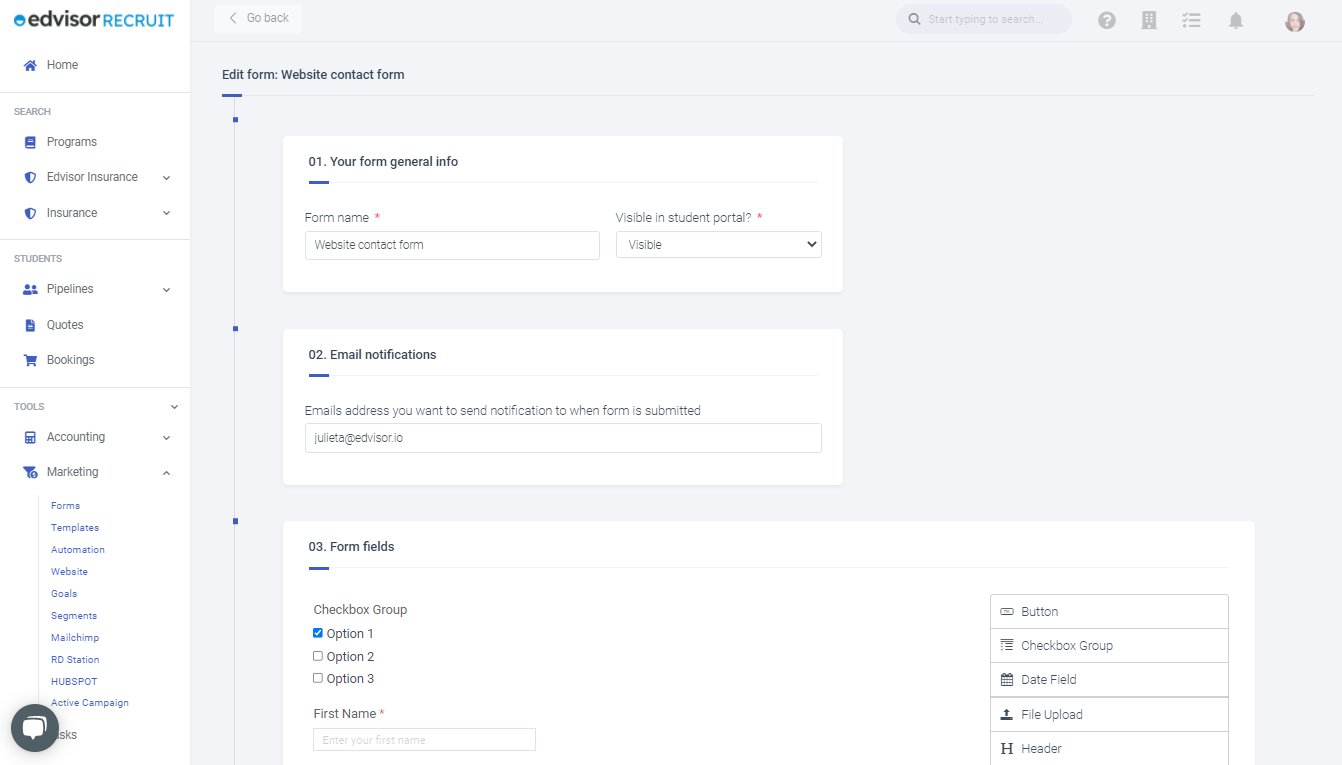
Ao criar/editar formulários, preste atenção especial a essas seções importantes
Notificações de e-mail
Indique quais e-mails devem ser notificados quando este formulário for preenchido, por qualquer aluno. Este e-mail não precisa estar associado a um usuário existente em sua conta.
Campos do Formulário
Você pode criar novos campos personalizados para seus formulários ou mapear os campos do formulário para os campos padrão presentes nos Perfis do Aluno. Para isso, no campo 'nome', verifique se está utilizando os valores do sistema que correspondem ao que deseja gravar.
Uma lista completa de IDs de 'nome' de campo que podem ser mapeados pode ser encontrada aqui: IDs de campo de formulário. Abaixo está uma lista de alguns dos mais comumente usados.
- Telefone: telefone;
- Telefone 2: telefone2;
- Primeiro Nome: primeiro Nome;
- Nome do meio: nome do meio;
- Sobrenome: sobrenome;
- Email: email;
- Endereço: endereço;
- Meta: meta;
- Nacionalidade: país;
- Comentários: observações;
- Fonte de referência: de onde;
- Detalhes de referência: referência;
- Status (Onshore/Offshore): status;
- Data de nascimento: aniversário;
- Gênero: gênero;
- Nível de aquecimento: nível de aquecimento.
- Data de expiração do visto: vistos --- data de expiração do visto
- Datas de chegada: datas de chegada --- data de partida
- Datas de chegada: datas de chegada --- datas de chegada --- data de chegada
- Datas de chegada: datas de chegada --- de
- Datas de chegada: datas de chegada --- a
- Datas de chegada: datas de chegada --- ref reserv
- Datas de chegada: datas de chegada --- hora de chegada
- Datas de chegada: datas de chegada --- número do voo
- País do passaporte: passaportes --- país
- Data de emissão do passaporte: passaportes --- data de emissão do passaporte
- Data de validade do passaporte: passaportes --- data de expiração do passaporte
- Número do passaporte: passaportes --- número do passaporte
- GPA: educação-detalhes - gpa
Ao incluir informações de dependentes:
- Nome do dependente: linkedProfiles --- nome do aluno
- Tipo de dependente (pais / irmãos / parceiro / filha / filho / tutor / outro): linkedProfiles --- tipo
- Comentários dependentes: linkedProfiles --- comentários: comentários
- Email dependente: linkedProfiles --- email
- Telefone dependente: linkedProfiles --- telefone
- Data de nascimento dependente: linkedProfiles --- aniversário
- Gênero dependente: linkedProfiles --- gênero
- Número do passaporte dependente: linkedProfiles --- número do passaporte
- Ocupação dependente: linkedProfiles --- ocupação
Quaisquer campos de formulário que são criados e não correspondem a nenhum campo de perfil padrão, aparecerá na seção de visualização de perfil ao lado de qualquer campos personalizados de pipeline que foram criados. Se algum desses campos não tiver nenhum valor, eles não aparecerão no perfil.
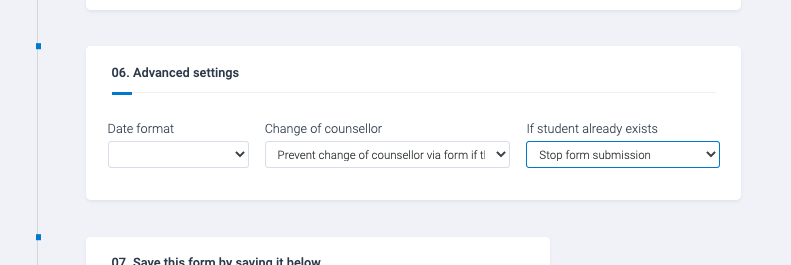
Configurações avançadas
Um ponto importante a observar nas Configurações avançadas é o que fazer quando já existe um aluno em seu sistema. Você pode selecionar (a) sobrescrever os dados existentes ou (b) interromper o envio. A indicação de um aluno duplicado será de acordo com suas 'Configurações da agência' (e-mail ou aniversário ou ambos) - normalmente, na maioria dos casos, é o e-mail, a menos que seja alternado de outra forma.

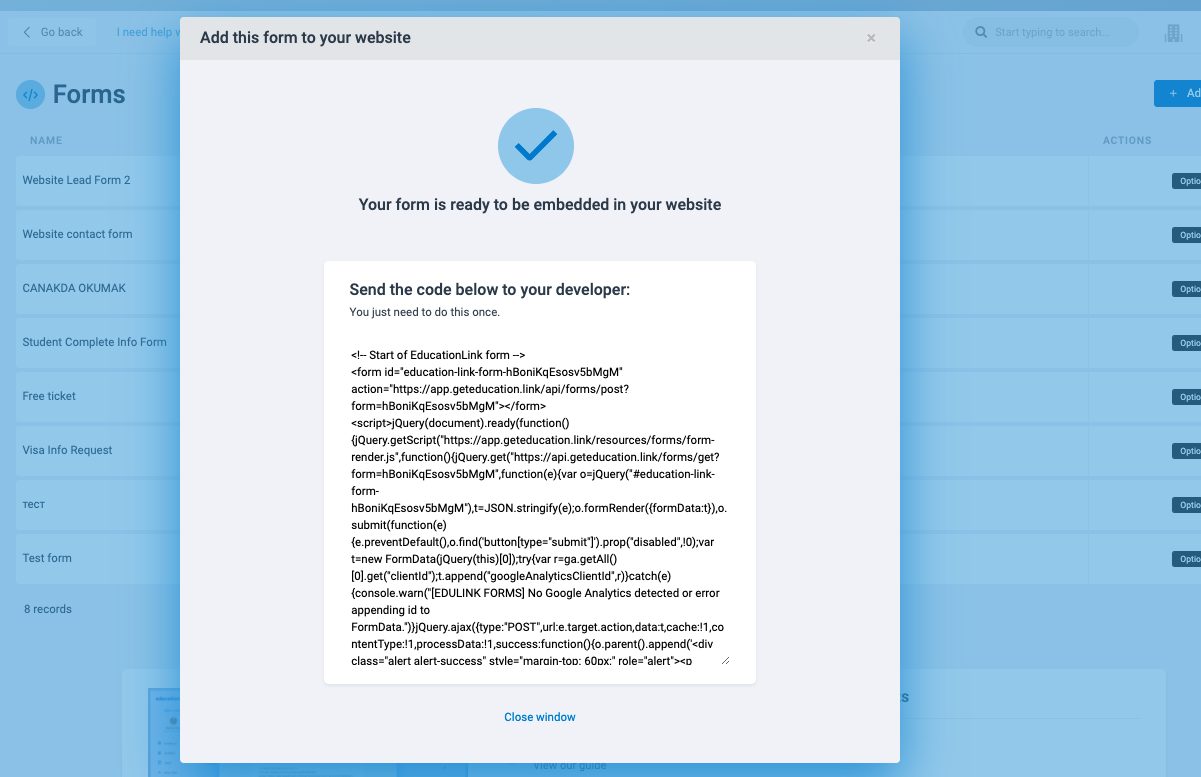
Incorporação do site
Você pode incorporar qualquer formulário que criar ao seu site *. Ao visualizar todos os seus formulários, escolha um e clique em 'Opções' para ver um submenu.
Em seguida, selecione 'Adicionar ao meu site'. Um código de incorporação será exibido. A partir daqui, você ou seu gerente de site podem colar este código em qualquer lugar do seu site para exibir o widget de formulário e pronto! Qualquer novo envio vai diretamente para sua conta do Recruit.
Para incorporar o formulário em seu site, você pode precisar da ajuda de um desenvolvedor. Os desenvolvedores de seu site precisarão apenas desse "código de incorporação" para integrar e personalizar o formulário em seu site, você não precisa fornecer a eles acesso ao Recruit.

Dica profissional: um widget de vendas de seguros também pode ser incorporado usando o mesmo procedimento, verifique o artigo sobre como fazer isso, aqui.
Cada formulário que você cria possui um link de incorporação diferente. Se você estiver tendo problemas ao tentar incorporar seus formulários, há uma coisa importante a observar:
*O script de incorporação requer jQuery e FormData no seu site/navegador para funcionar.
Conversa geek: Se você não deseja ter essas dependências, pode criar seu próprio script de incorporação. Nossas classes CSS padrão são baseadas no Bootstrap 3/4, não incluímos nenhum estilo CSS padrão. Finalmente, se você tiver vários scripts em
window.onload evento, você pode querer alterar a forma como o Recruit carrega o formulário para $(document).ready(). Por último, se você coletar consentimento para cookies e processamento de dados em outro lugar, pode ser necessário atualizar os dados do formulário manualmente e / ou impedir que o formulário envie o ID do Google Analytics aos servidores do Recruit.
Se o seu site não suportar jQuery, você pode tentar adicionar este script ao código de incorporação para tentar fazê-lo funcionar:
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous">
</script>
PRÓXIMO: Edvisor Recruit: Criação de modelos e adição de amostras para documentos solicitados