Navbar: Cómo editar el menu de tu página en EdCommerce
Aprende cómo modificar el header de tu tienda en línea para una mejor navegación.
La barra de navegación, comúnmente conocida como navbar, funciona como el menú de tu sitio EdCommerce. Permite que los estudiantes accedan sin esfuerzo a las diferentes secciones de tu página y también puede ser utilizada para añadir enlaces a páginas externas.
En este artículo:
- Cómo editar el navbar de tu página EdCommerce.
- Cómo añadir nuevos elementos a tu navbar.
- Cómo añadir un enlace al logotipo de tu página
Cómo editar el navbar de tu página EdCommerce.
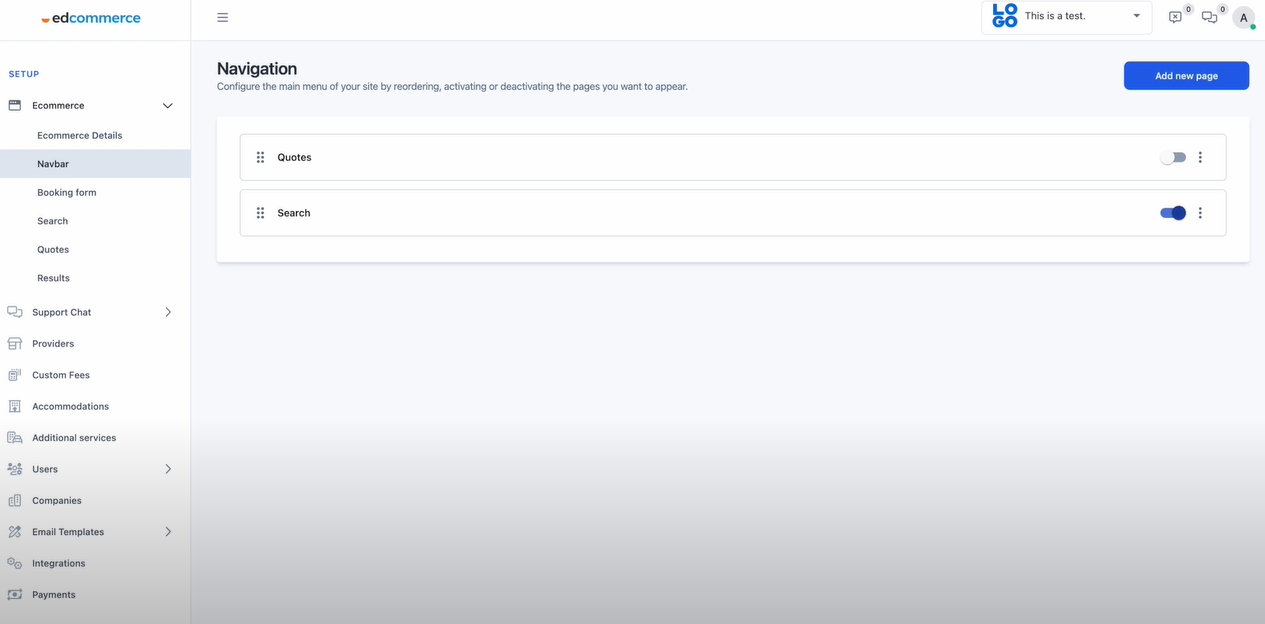
🔹Para comenzar, dirígete a los Settings de tu página > Ecommerce > Navbar
Aquí encontrarás las siguientes páginas por defecto:
- Búsqueda
- Citas
- Contacto

Cómo añadir nuevos elementos a tu navbar.
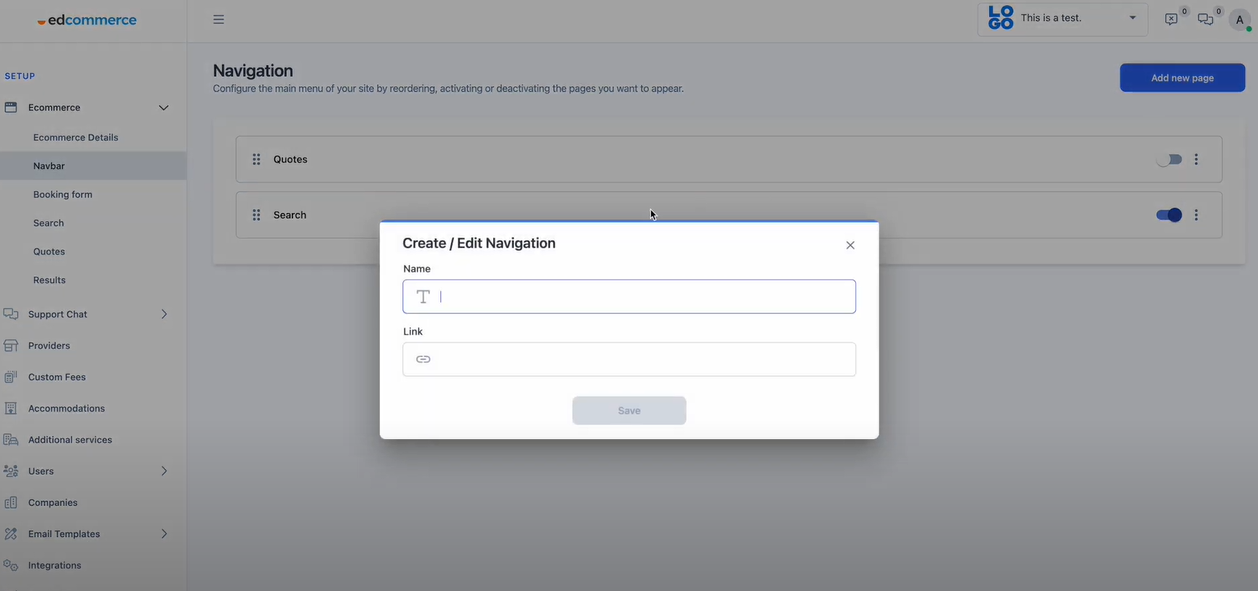
Verás un botón etiquetado como "Add new page". Esta función te permite agregar un elemento personalizado a tu menú. Para hacerlo, simplemente haz clic en ese botón, introduce el título del enlace y la URL a la que quieres que dirija.

Una vez que hayas realizado cambios en tu barra de navegación, asegúrate de hacer clic en "Guardar" para aplicarlos.
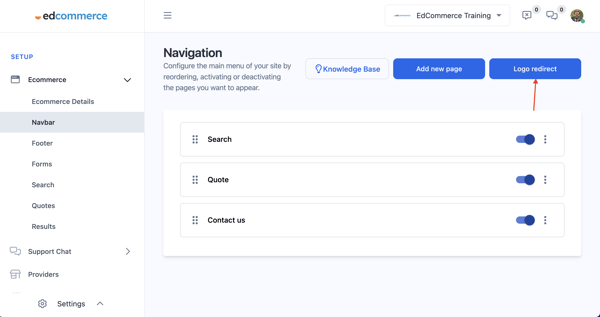
Cómo añadir un enlace al logotipo de tu página
En la parte superior de la página de navegación, verás el botón 'Logo Redirect'.
Al hacer clic en él, puedes agregar un enlace personalizado para cuando las personas hagan clic en el logotipo de tu sitio EdCommerce.
💡Recomendamos que lo enlaces ya sea a la página principal de tu página web o a la página principal de tu sitio EdCommerce.
Si quieres ver cómo se verá tu página para los usuarios, puedes previsualizarla usando el botón "Preview Landing Page".
Con estos sencillos pasos, puedes personalizar fácilmente la barra de navegación de tu EdCommerce para adaptarla mejor a tus necesidades.