How to embed external forms on any EdCommerce page
Learn how to embed your own custom forms on your EdCommerce pages.
While EdCommerce offers smart forms that sync smoothly with your Edvisor platform, there might be times when you prefer using your own external forms.
In this guide, we'll walk you through the simple steps to embed any external form into your EdCommerce landing pages, offering you the best of both worlds.
Use Cases:
-
Customized Forms: Integrate custom forms generated by your CRM to capture specific customer information from your eCommerce pages.
-
Dynamic Product Displays: Showcase dynamically generated product recommendations or personalized content based on customer preferences. Enhance lead collection by embedding your lead form on pages with this content.
-
Contact Form: Create a "contact us" page on EdCommerce using the same contact form you use on your website. Example.
Let's get started!
Step 1: Create a HTML Code block
First, you'll need to create or edit an EdCommerce page:
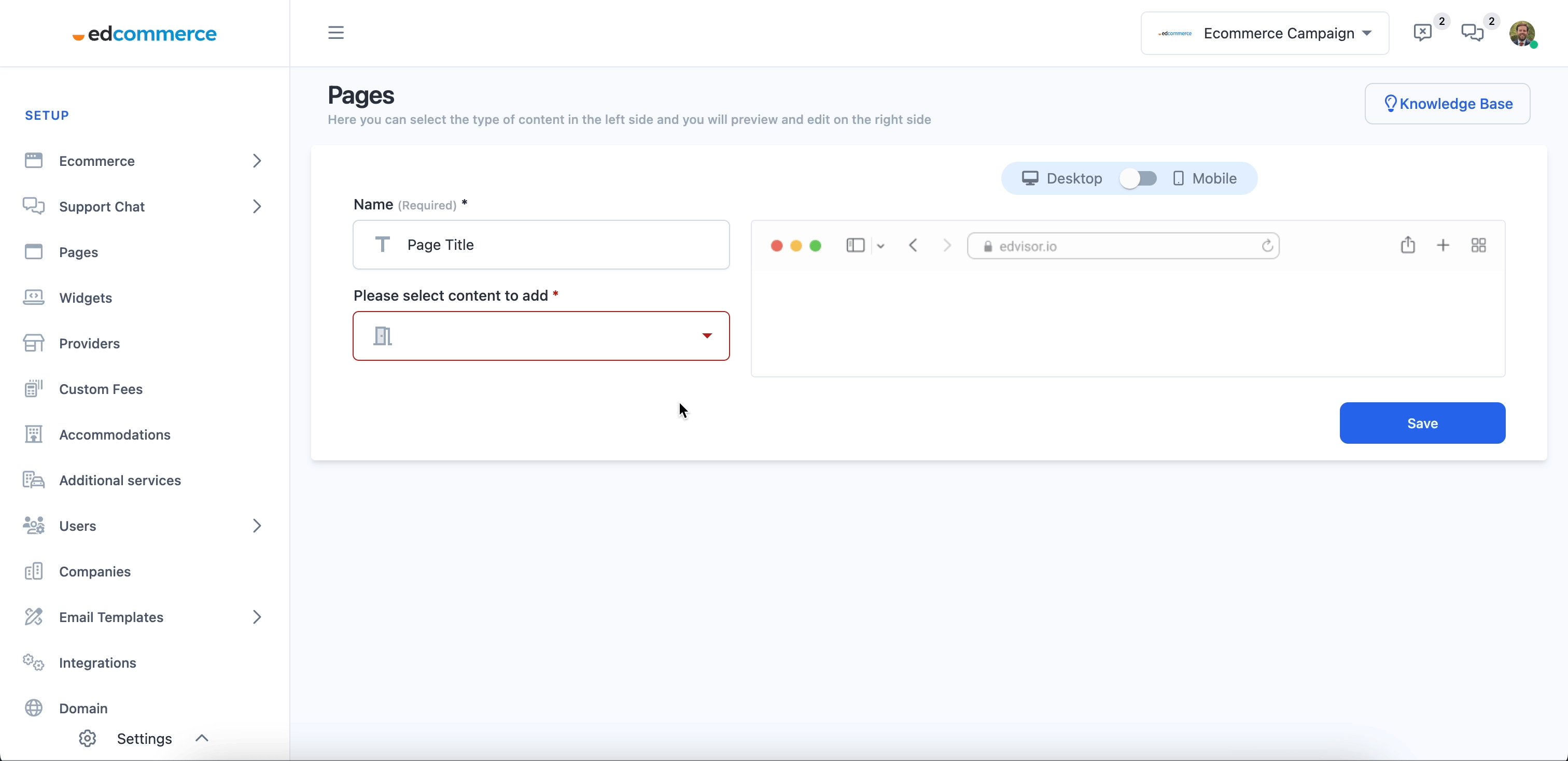
- On your EdCommerce account, navigate to 'Pages' > 'Create a new page'
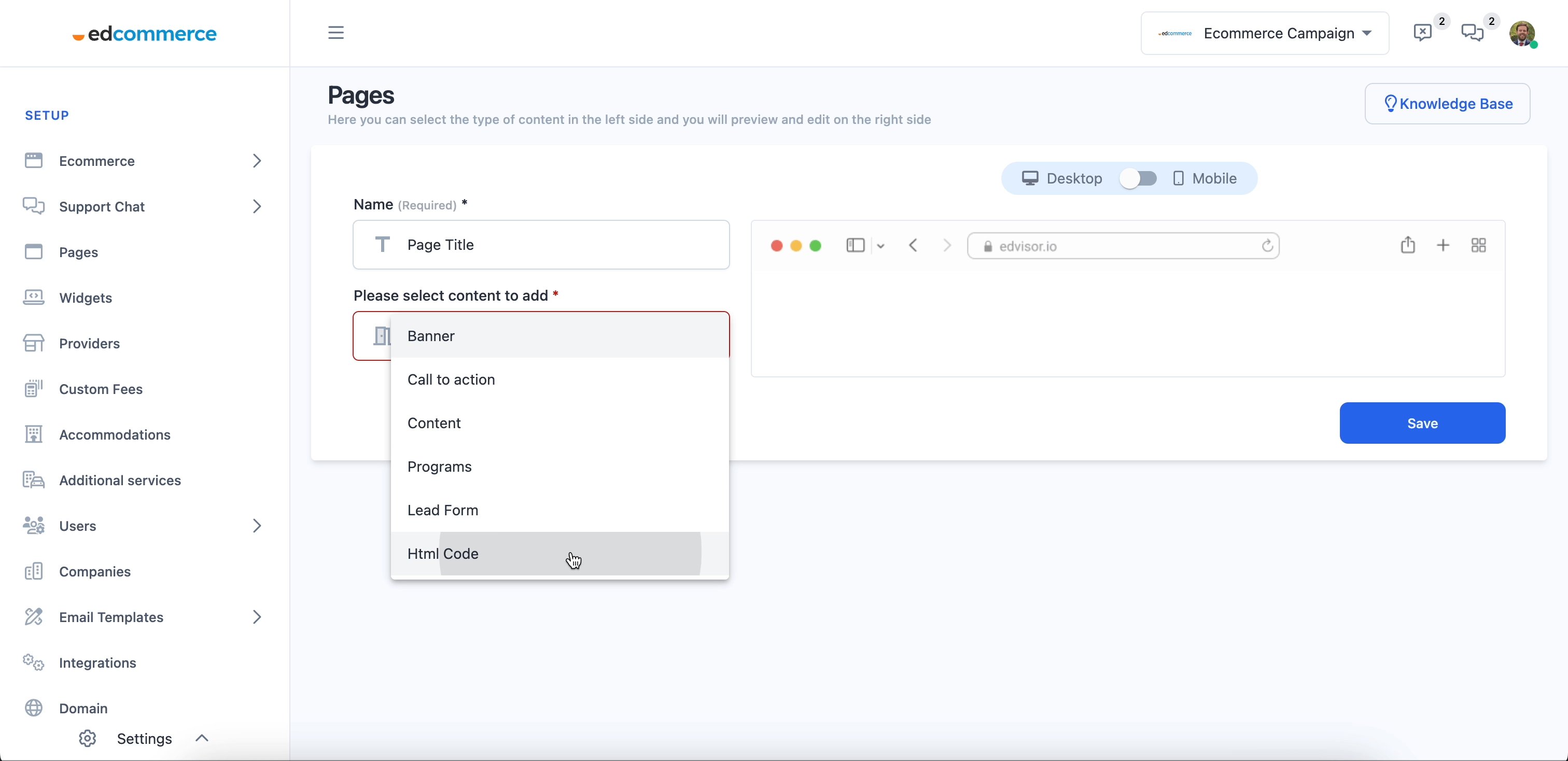
These pages are built using custom blocks of various types. To create a page with an external form embedded, you should select the 'HTML Code' option.
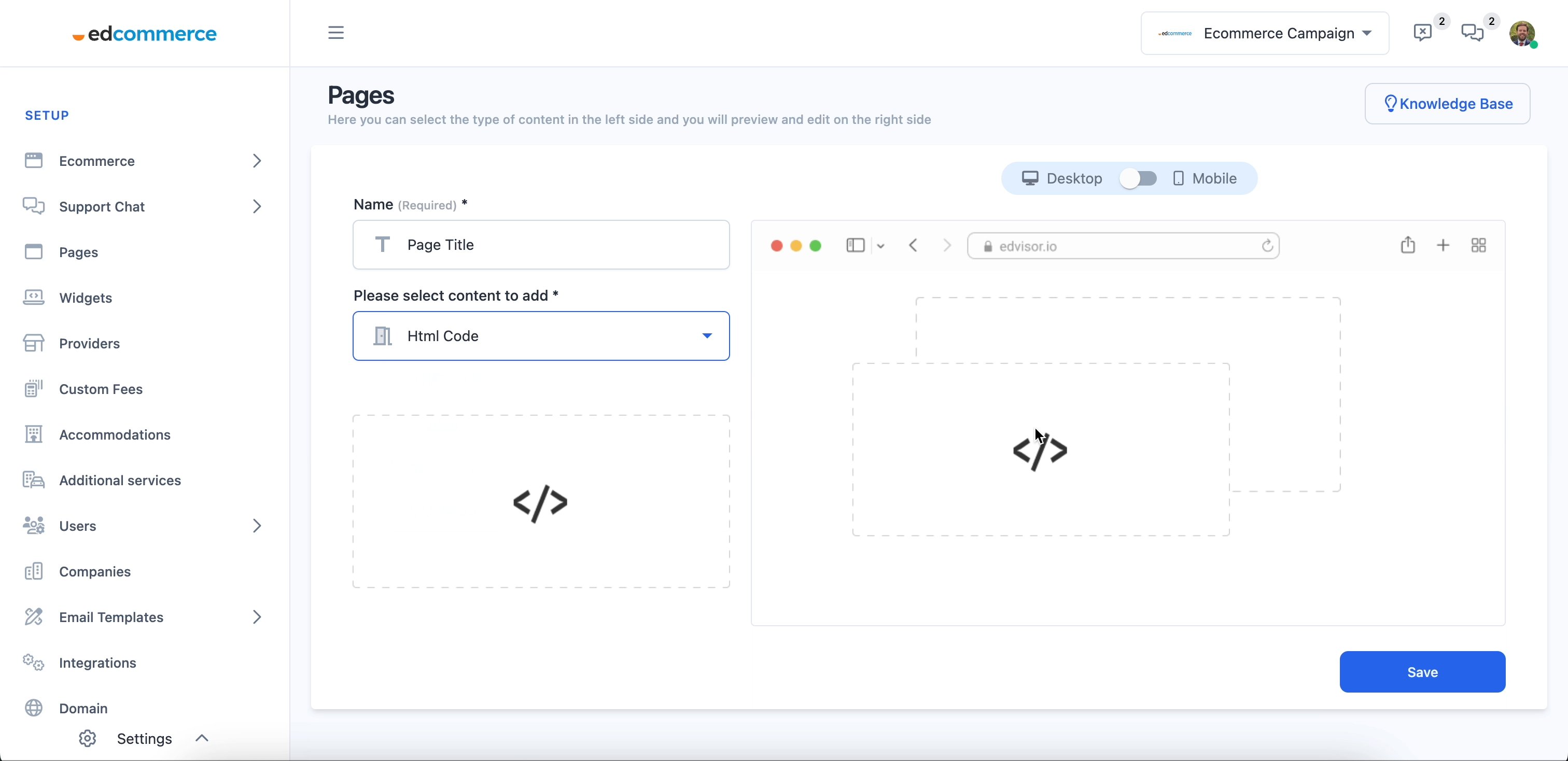
Then, simply drag and drop this option into the page editor.

Step 2: Copy and Paste Your Form's HTML Code
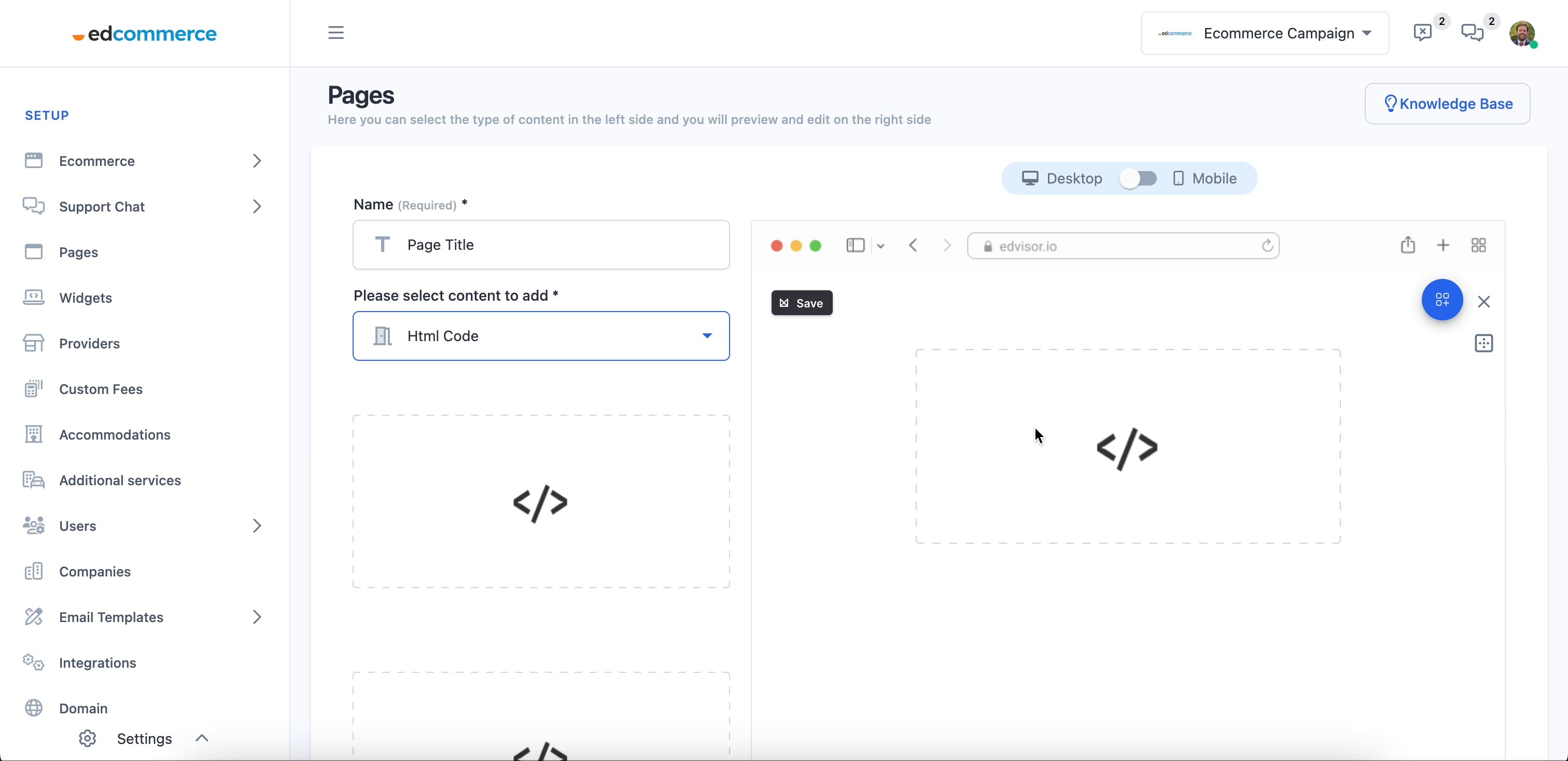
Click on the newly added HTML block to open the editor.
Now, you need to insert the HTML code of your form into the editor.
You can find this code in your CRM system, where your form was originally created. Simply copy the HTML code from your CRM and then paste it into the editor here in EdCommerce.
Don't forget to save your changes after pasting the code.

⚠️ In order for this to work, it should be an IFRAME code.
Example:
<iframe src="https://share.hsforms.com/1kd5fKSSYQCWK_fCwBq95Wg3tjye" style="border:0px #ffffff none;" name="myiFrame" scrolling="no" frameborder="1" marginheight="0px" marginwidth="0px" height="1200px" width="100%" allowfullscreen></iframe>
In some instances, the HTML code generated by your CRM might be in script form. To embed these scripts on your page, you'll need to convert the script into an iframe. You can use online tools like Iframe Generator for this conversion.
Here's what to do:
- Go to Iframe Generator or a similar tool.
- Copy your CRM script in the box.
- Change settings like the iframe size if you need to.
- Click to get the iframe code.
- Copy and paste this code into your EdCommerce HTML block.
Step 3: Preview and Publish your Page
Preview the page to make sure that the embedded form displays correctly.
If everything appears as intended, publish the page to apply the changes to your eCommerce site.