How to embed your EdCommerce forms on any external landing page or website.
Learn how to embed your EdCommerce forms on other pages of your website, enabling lead collection across your entire site.
EdCommerce offers a powerful feature that enables you to create and personalize different lead and booking forms, making it simple to gather the right information from your leads and bookings.
In this article, we will show you how to embed your lead forms on other pages of your website, enabling lead collection not just from your online store, but from any webpage.
- How to embed your EdCommerce form on any landing page
- How to customize your form language
- How to customize your form button color
*These leads will then be synchronized with your Edvisor account, automatically assigned to the right counselors, and added to the appropriate pipeline and stage.
*If you haven't configured your forms yet, refer back to this article to learn how to set up and personalize forms within your EdCommerce site.
**Please note that only lead forms can be embedded on your website. Booking forms are exclusively for EdCommerce.
How to embed your EdCommerce forms on any landing page or website
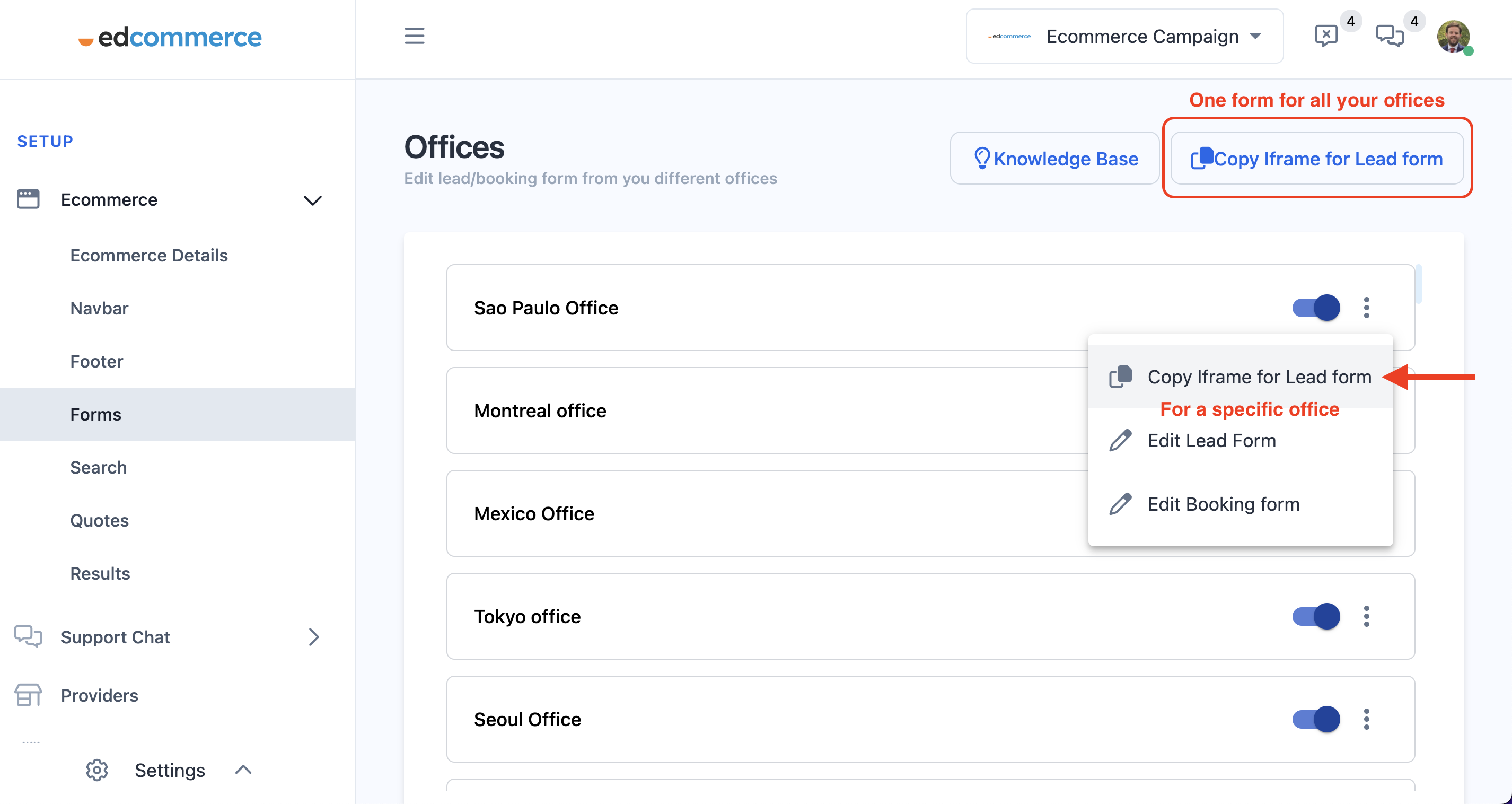
🔹Navigate to: Settings > Ecommerce > Forms.
Then, click the 3-dot icon next to each office, and select 'Copy Iframe for Lead Form' if you want to embed a form created for a specific office.
Or just click on the 'Copy Iframe for Lead Form' button from the top menu to embed a unique form (for all your offices).
You will get a HTML code to copy and paste in your website.
If you're using a CMS like WordPress (with a site builder like Elementor or Visual Composer) , Shopify, or Wix, they typically offer a straightforward method for embedding things with HTML code snippets.
This is usually a widget or an item in your toolbox that you can simply drag and drop.
For example if you use a website builder like Elementor it would appear as follows:
How to customize your form language
If you want to define the language of the lead form, add the language code at the end of the URL inside the HTML code:
Example:
src="https://dev-virtual.edvisor.io/edvisor/ecommerce-campaign/lead-form-iframe/en
Here you can see the language codes for the different languages available:
- EN = English
- PT = Portugueses
- ES = Spanish
- ES_MX = Latinamerican spanish
- PT_BR = Brazilian portugueses
- DE = German
- IT = Italian
- TR = Turkish
- FR = French
- JA = Japanese
- KO = Korean
How to customize your form button color
You can also personalize the color of the 'Submit' button on your embedded lead forms to match your brand. It's simple:
- Find the HEX code of your brand color (Example #4EB2F4).
- Add this HEX code to the URL of the form you want to embed.
For example, if you want to use the color with the HEX code #4EB2F4, your URL will look something like this:
<iframe title="Lead Form"
src="https://virtual.edvisor.io/nuevalengua/cotizador/lead-form-iframe/en/4EB2F4/9447"
width="500"
height="900"
frameborder="0"
allowfullscreen="true">
</iframe>
Just replace #4EB2F4 with your custom HEX color code to see the magic happen!
Simple, isn't it?
Once a student completes one of these forms, the lead will be assigned to the right counselor based on the business rules established on your EdCommerce settings. These leads are also synchronized with your Edvisor account, and added to the correct pipeline and stage.